I haven't developed any Wordpress themes for a while, for most websites I now try to find something on ThemeForest. The last theme I created, I made this one that you are looking at. It's based on _s (Underscores) and Bootstrap 2. This theme is also available on github. Making it myself wasn't a need, it was more about something fun to do.
Today on ThemeForest I couldn't find any Wordpress themes that would fit my needs, so I'm gonna code it from an HTML theme. Yeah, I'm not an artist , I have to face facts.
Hybrid Core, Hybrid Base or Underscores (_s) ?
Before I start coding, I want to make sure that I'm going down the right road. Do I need a framework? Do I need a theme functionality or a plugin? After a lot of reading I picked 3 frameworks to start a theme.
Hybrid Core

Hybrid Core is a proper framework: set of modular PHP scripts to aid in the development of WordPress themes. Like they say on the web page, Hybrid is NOT a theme, you cannot expect it to work straight away. There isn't any index.php or single.php in the folder, only one hybrid.php.
Example of features:
- Breadcrumb Trail
- Cleaner Gallery
- Drop-down Menus
- Post Templates
- ...
Hybrid is free but the support and doc are paid, you need to be a member of the Club. It's only $29 a year so if you are a beginner I think it is worth it.
Hybrid Base

Hybrid Base is a starter theme based on Hybrid Core. It will provide every file you need; the markup and loops are ready to use. Hybrid base defines many post formats: aside, audio, chat, image, gallery, link, quote, status and video.
The point with Hybrid base is that you can really focus on the style. The style.css defined several empty CSS classes, it will help you keep it organized.
Hybrid Base cannot work with Hybrid Core but I'll get into that in the next part.
_s
_s is another starter theme. It's created by Automatic and Ian Stewart, who also made the Thematic Framework.
Hi. I'm a starter theme called _s, or underscores, if you like. I'm a theme meant for hacking so don't use me as a Parent Theme. Instead try turning me into the next, most awesome, WordPress theme out there. That's what I'm here for.
Underscores is very similar to Hybrid Base but after using it, I feel like there are less features. The website lets you define a name for your project before you download the theme, it will prefix and rename every function (replacing _S, _S_, _s_ with your defined name). It's worth trying !

The first thing you get with your started theme (_s or Hybrid Base)[/caption]
Shall I use a parent theme?
I used to be a pretty big fan of Thematic, I chose this one over Hybrid a while ago but I can't really remember why. Last year when I started my theme for sigerr.org I didn't want to use Thematic, all the hooks, all the parent/child problems,... It was just to much pain. Too much effort.
Today I came across this post "Theme template hooks are outdated" by Justin Tadlock, what a relief. I wasn't being lazy: I was right !
Anyway, you shouldn't create a child theme unless you just want to override some CSS or enqueue some JS.
Getting Started with Hybrid Base
Now that we chose to use Hybrid Base, let's get into it.
I assume that you have basic knowledge about Git. You have it installed, and you know what it's for.
Method 1: Clone from Github
The easiest way. In your terminal, navigate to wp-content/themes/ and clone the repo.
1git clone https://github.com/justintadlock/hybrid-base.git
This is not ready yet, the Library folder is empty. It is where you are meant to copy Hybrid Core. Like I said before, Hybrid Base does not work without Hybrid Core. Luckily Git has a feature call submodules. Submodules let you clone a repo inside a cloned repo.
So we cloned Hybrid Base into the hybrid-base folder, we will now clone Hybrid Core into the hybrid-base/library folder, using git submodule.
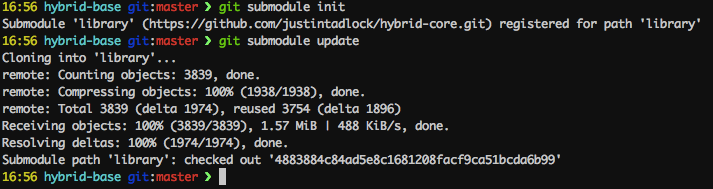
1git submodule init
1git submodule update[/cc_bash]
You should get something like that:

Method 2: Copy and paste files then create submodules
I wasn't happy with method one, because I forked Hybrid Base and then I couldn't push to a private repo on Github. I don't think it was the right way though.
Follow these simple steps:
- Create a github (private) repo
- Clone it on my laptop
- Copy and paste all the Hybrid Base files into it
- Delete the
libraryfolder - Commit
- Add the git submodule for Hybrid Core using the following command
- Commit
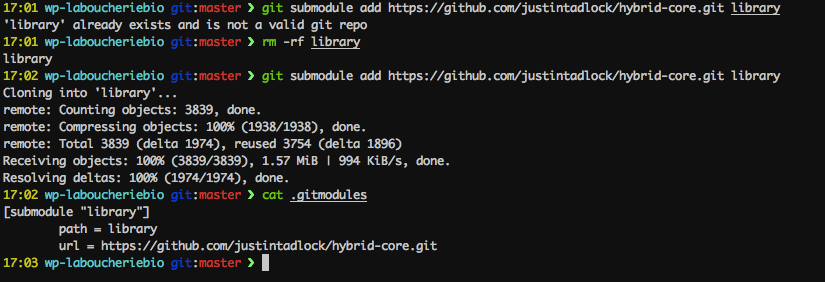
1git submodule add https://github.com/justintadlock/hybrid-core.git library[/cc_bash]
You should get something like this:

That's it, you can start hacking your theme !
Troubleshooting
Warning: require_once(/Users/.../wp-content/themes/hybrid-base/library/hybrid.php)
You install Hybrid Base but you didn't install the Hybrid Core dependency. Refer to method 1 or Method 2 to do so.
Otherwise, if you don't know git and you can't be bothered, just download Hybrid Core and copy/paste all the file into the library folder.
Error message:
| ( ! ) Warning: require_once(/Users/julien/.../wp-content/themes/hybrid-base/library/hybrid.php): failed to open stream: No such file or directory in /Users/julien/.../wp-content/themes/hybrid-base/functions.php on line 32 | ||||
| Call Stack | ||||
| # | Time | Memory | Function | Location |
| 1 | 0.0000 | 236792 | {main}( ) | ../themes.php:0 |
| 2 | 0.0001 | 238728 | require_once( '/Users/julien/Sites/.../wp-admin/admin.php' ) | ../themes.php:10 |
| 3 | 0.0002 | 240600 | require_once( '/Users/julien/Sites/.../wp-load.php' ) | ../admin.php:30 |
| 4 | 0.0002 | 241664 | require_once( '/Users/julien/Sites/.../wp-config.php' ) | ../wp-load.php:29 |
| 5 | 0.0003 | 242552 | require_once( '/Users/julien/Sites/.../wp-settings.php' ) | ../wp-config.php:99 |
| 6 | 0.1716 | 6784680 | include( '/Users/julien/Sites/.../wp-content/themes/hybrid-base/functions.php' ) | |
